

![]() AQWorlds
AQWorlds
![]() Artix Krieger
| Sunday, November 19, 2023
Artix Krieger
| Sunday, November 19, 2023
Monster making madness has always been at the dark heart of video games. How about we rip it out like that bad guy from the Indiana Jones movie and take a good look at it. (But maybe we should not try not to eat it.)

Reens' note: never fear... this is NOT Colonicus' final animation. We'll cure his IBS (involuntary bowel syncopation) before the monster goes live.
"Oh, nice. He has corn bits."
You may remember (or still be traumatized from) fighting Colonicus. He was a boss at the END of the of the 7 Deadly Dragon's "Gluttony" storyline. Here, you see him gloriously re-animated in the new cross-platform version of the game: AdventureQuest Worlds: Infinity (Wishlist on Steam!)
Here is how we are rebuilding him and the other monsters...

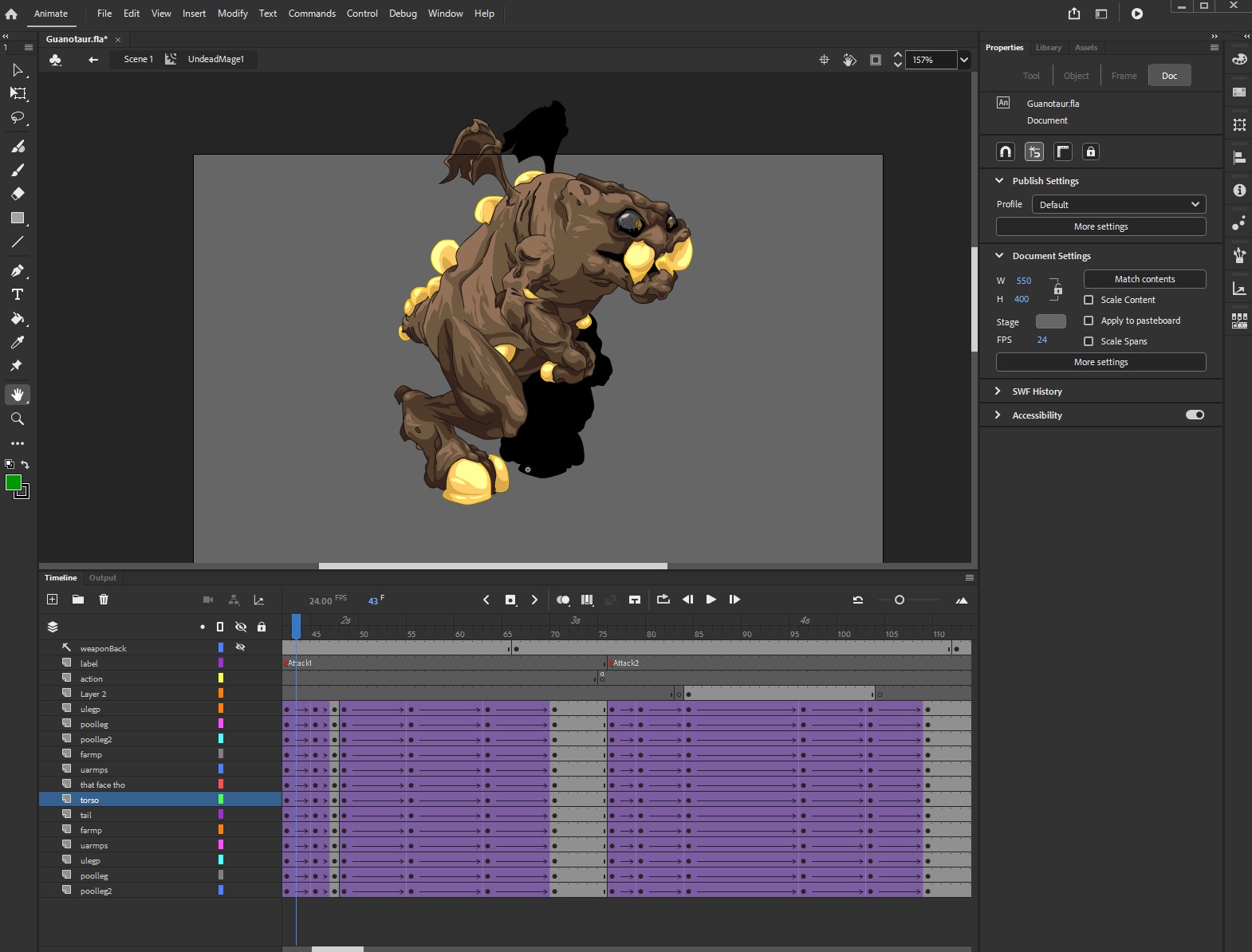
...actually it is called Adobe Animate Now
All of the monsters, npcs, weapons, armors, pets, maps, sporks, etc for the original AdventureQuest Worlds were all hand drawn and animated in Flash. So the first thing we do is go in there and grab all of the pieces!

The first thing you will discover poking around our monsters is that they are consistently inconsistent. Animated parts contain other animated parts which sometimes contain other animated parts. Just breaking apart one of these things requires a surprising amount of skill. Fortunately, our friend Colonicus here was a pretty simple one to rip apart.
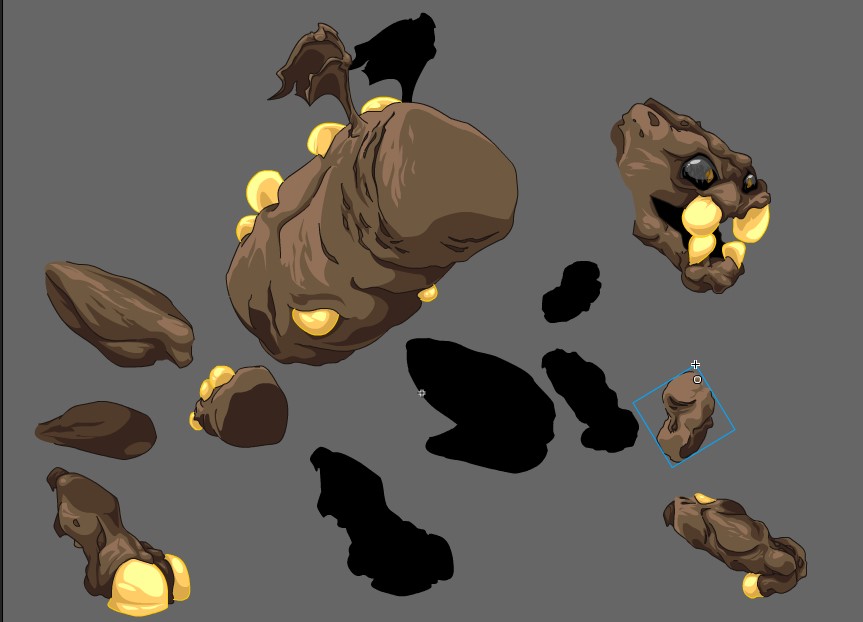
We stick the pieces in a sprite sheet that is the "the power of 2".
This just means the image size is one of these sizes....
Does not matter if we use Photoshop, Flash, or just put the parts into Unity and have it's sprite atlas builder do it for us. But the problem of doing it manually is we have to go back in and reset all of the pivot points. Also, there is no way to match up parts of monsters that have the same animation, but have different sized parts.
Or..... is there a way?

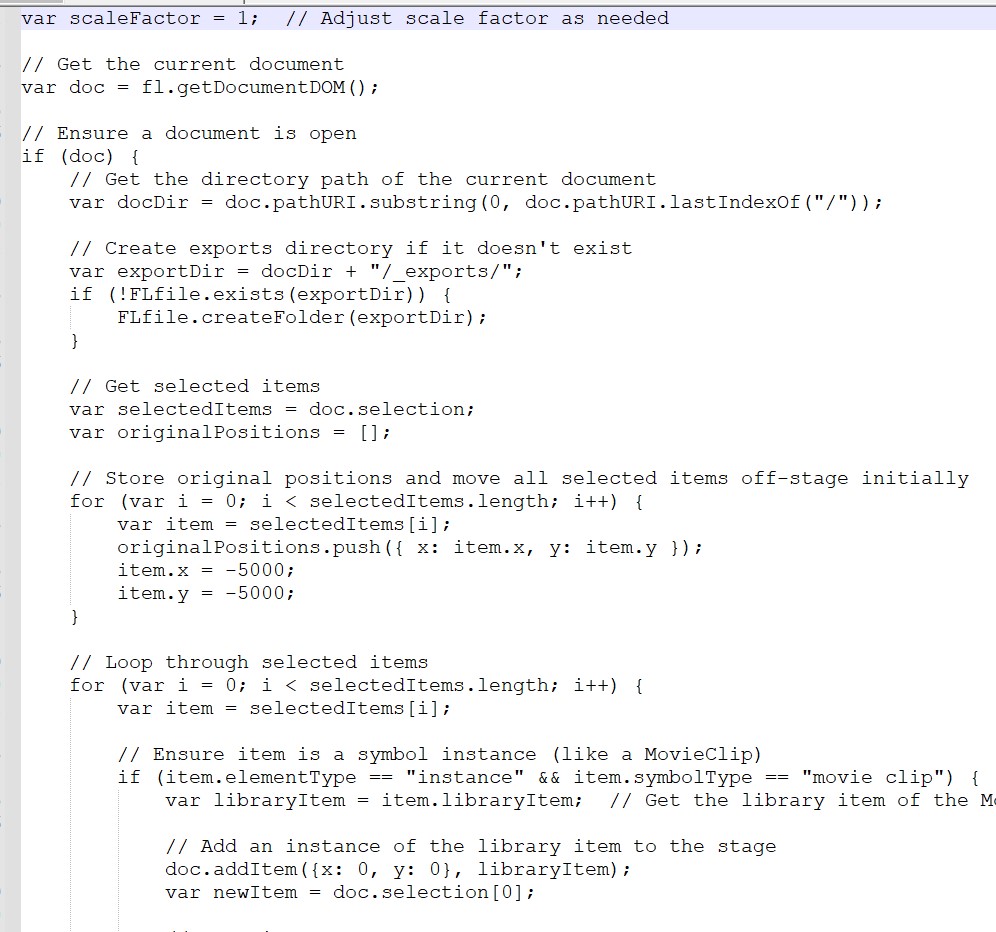
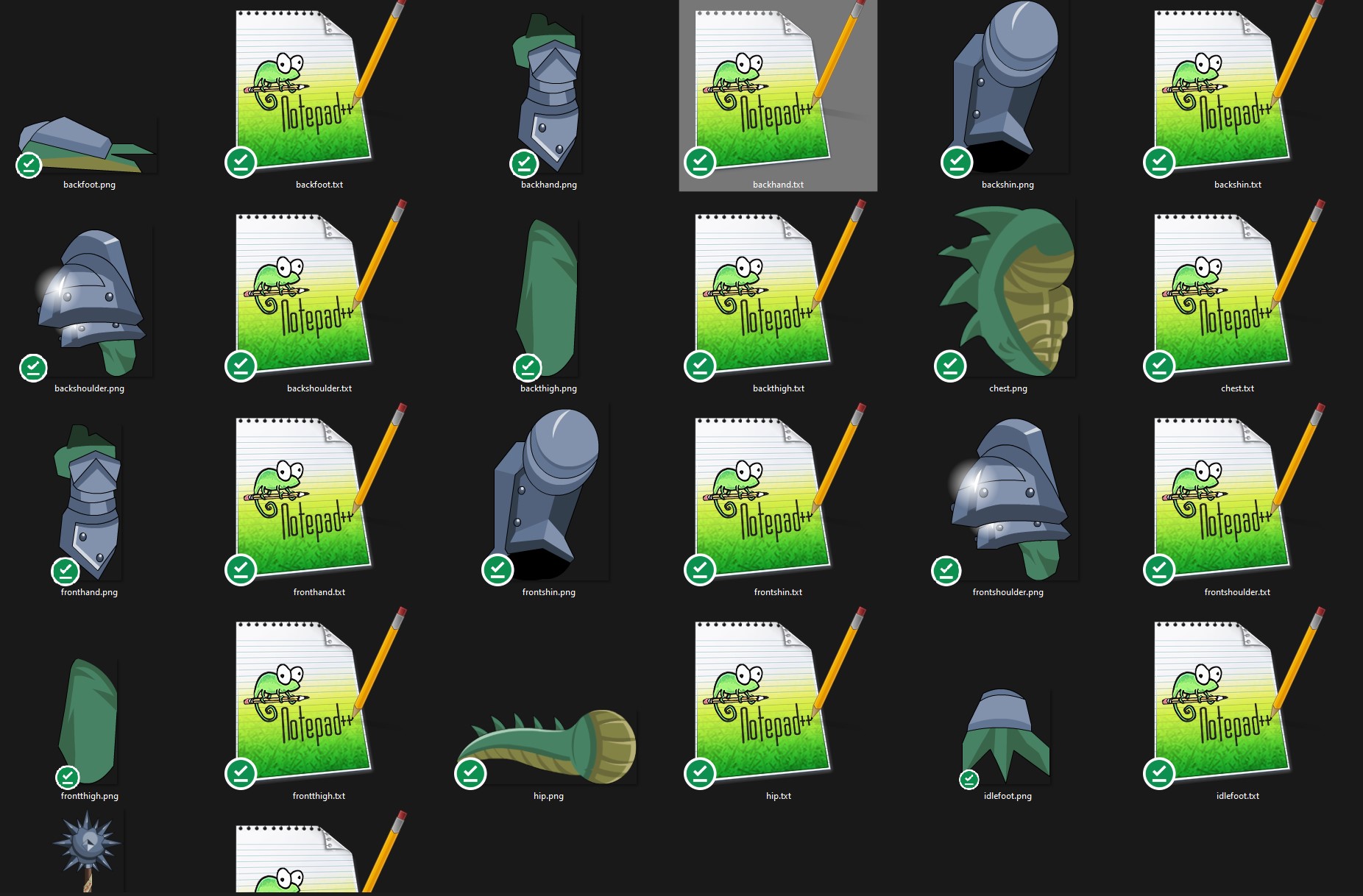
Spider created a script that can tear apart a monster and build little text files containing the pivot information. SUPER IMPORTANT if we ever want to convert a large number of monsters who share roughly the same animation. It requires some prep work.... but the end result is pretty great! Here is what the Zardman looks like when the script is run on it. Sure, there needs to be a lot of prep work for it to work, but this is pretty amazing!

We also built some special scripts to import all of these files into Unity. While we have this and some animation exporter scripts working... they still need more work and will have to wait until combat is finished. Currently we are using every method mentioned above, LOL. The type of monster determines how which method we will use.
Colonicus is a boss monster and was arranged manually in Photoshop....

This is a Sprite Sheet. It contains every part of the monster.
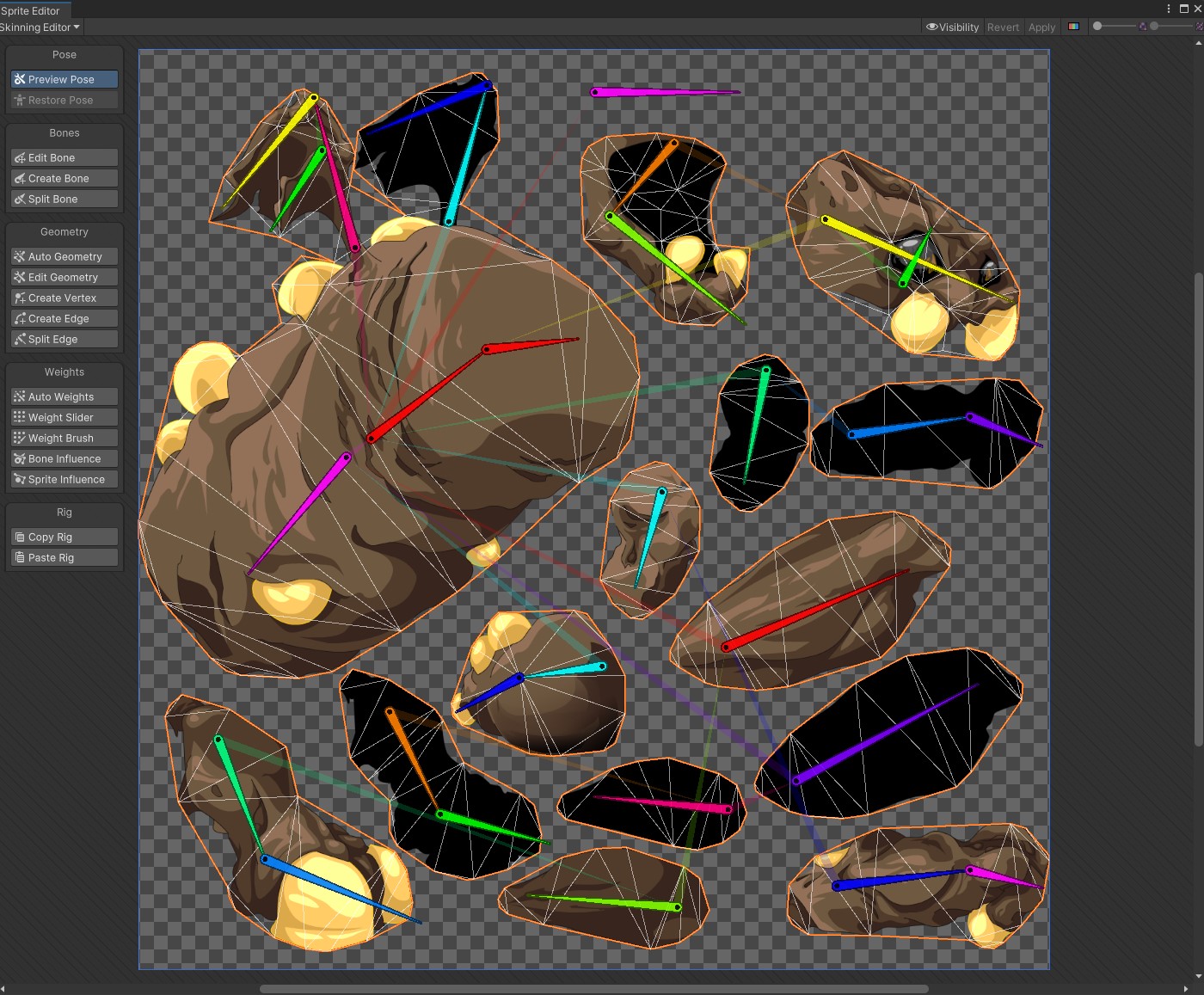
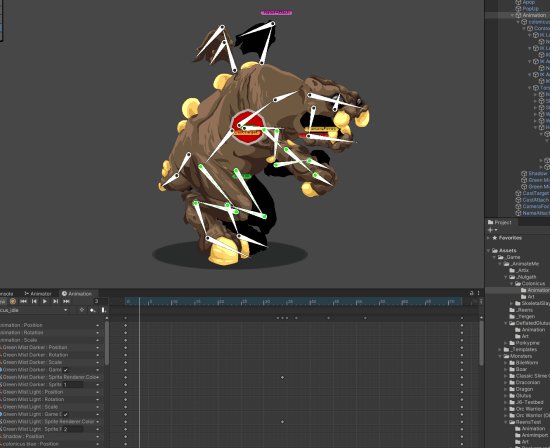
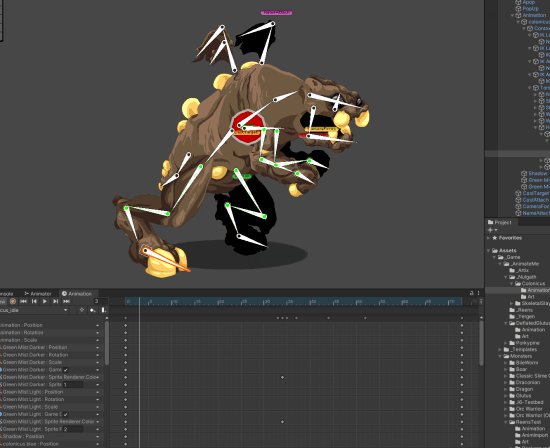
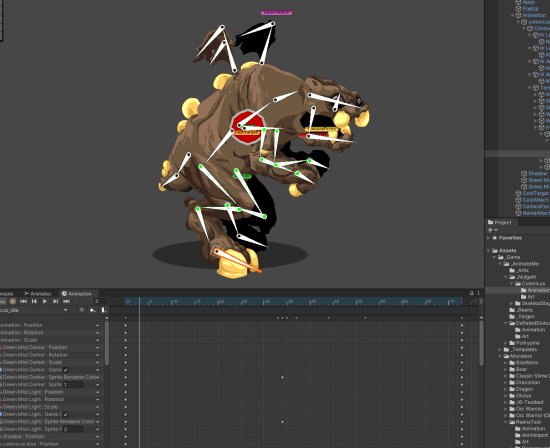
Because this guy is a big boss monster, we are going to do something special with him... we are going to animate him with bones!

*sings*
"The Root Bone is connected to the... Body Bone."
"The Body Bone is connected to the... Front Upper Hip Bone."
"The Front Upper Leg Bone is connected to the... Front Middle Leg Bone."
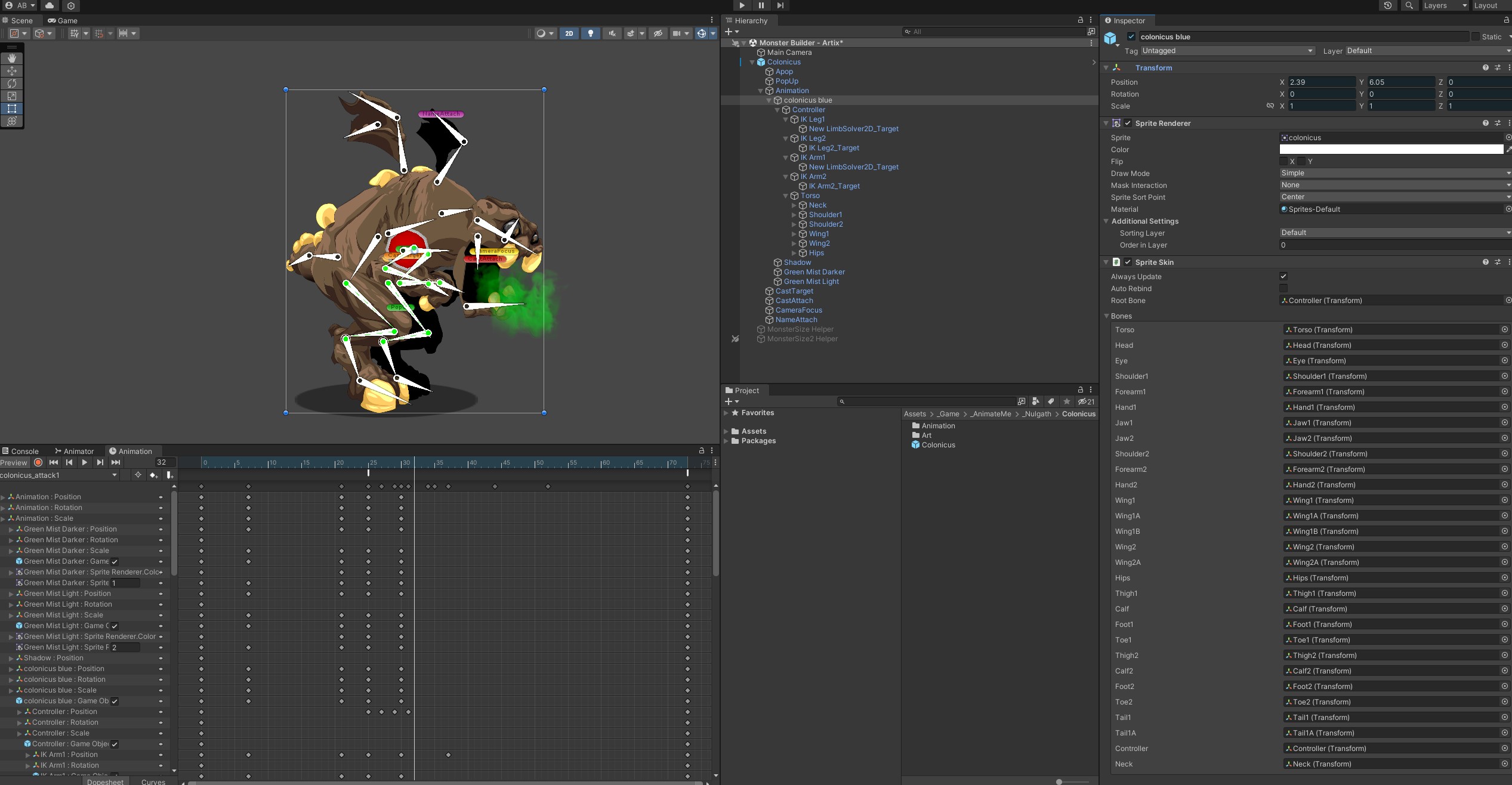
In Unity, all of these bones are added. Then the mesh (all those little white triangles) are weighted in a way that tells the animator how strongly each bone effects the art around it. This will later allow the animator to add effects like breathing and other subtle movements. Back in Flash, we did not have ANYTHING like this. So this feature will allow us to do some really cool things with monsters in Infinity.

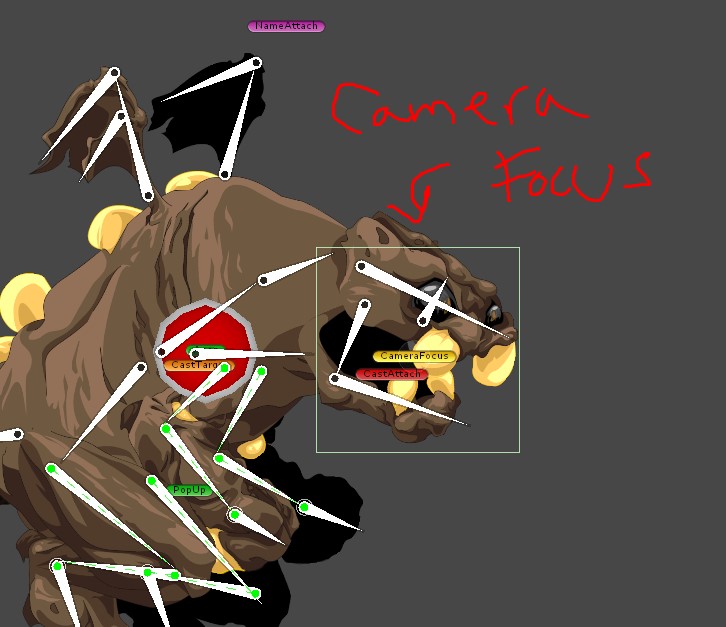
We are not ready to animate just yet. The monster needs to be setup with all of his invisible parts. Essential things like the monster's shadow (which determines where they stand), their hit box, where their name goes, where projectiles fire from, where your spells and projectiles will hit the monster, and more are put into a structure that is roughly the same for every monster.

(That was not a typo. You have no idea how hard it is to hold in the potty humor on this monster.)
We used to use separate files for the monster portraits, but now we are able to use things like the camera focus box above!

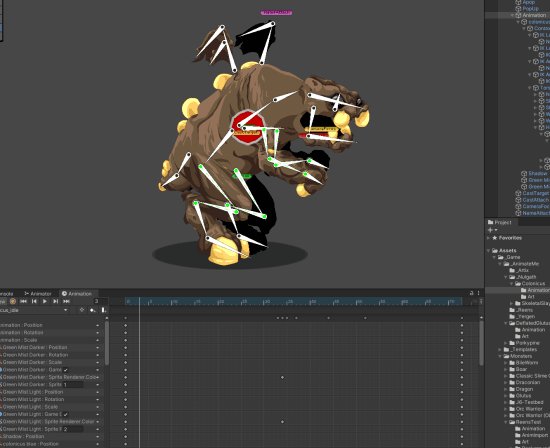
The monster is finally ready to be animated. After exploring a lot of options for animation tools, we decided to animate straight in Unity for this project. It provides the most security that the animations will be future proof.
We had backed the original version of Spine and have a ton of licenses... but they introduced a "runtime fee" that is very similar to what Unity did a month ago. So I done endorsing and using 3rd party tools-- it is far more likely that we will build our own animation tools at some point in the future.
Animating with bones is way nicer than the way we had animated many of our previous monsters. However, there is a "gotcha." Animating with bones prevents us from having random parts or many duplicates parts. So the majority of our normal monsters will be animated the... other way.
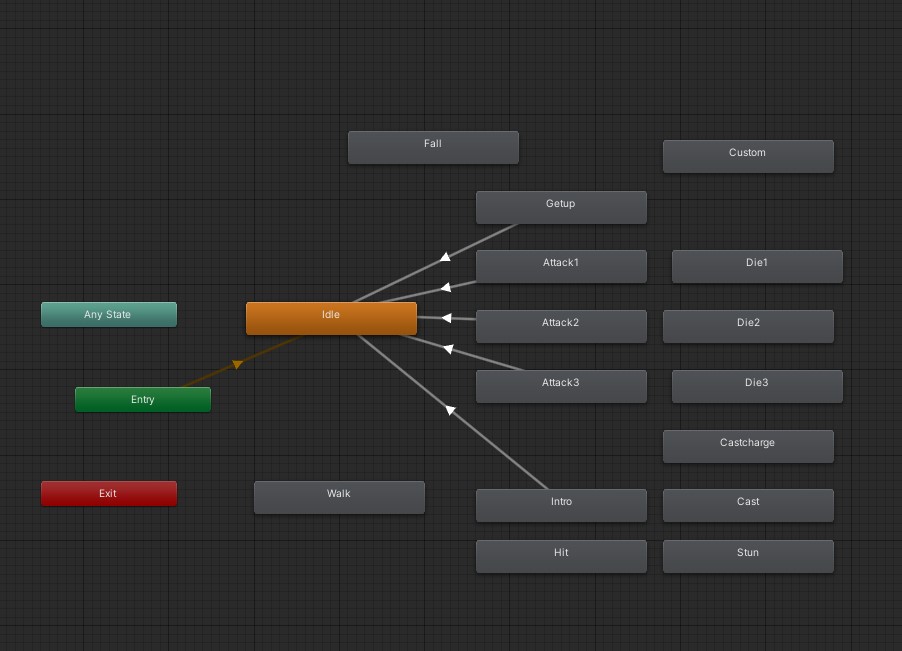
Each monster has a number of required animations....

As stated above, each monster MUST have all of the required animations. These include things like Idle, Attack, Walk, Die, etc. However, a monster can more. In fact, a monster can have as many animations as they want.
Once the monster is animated... it is finally ready to go in the game.

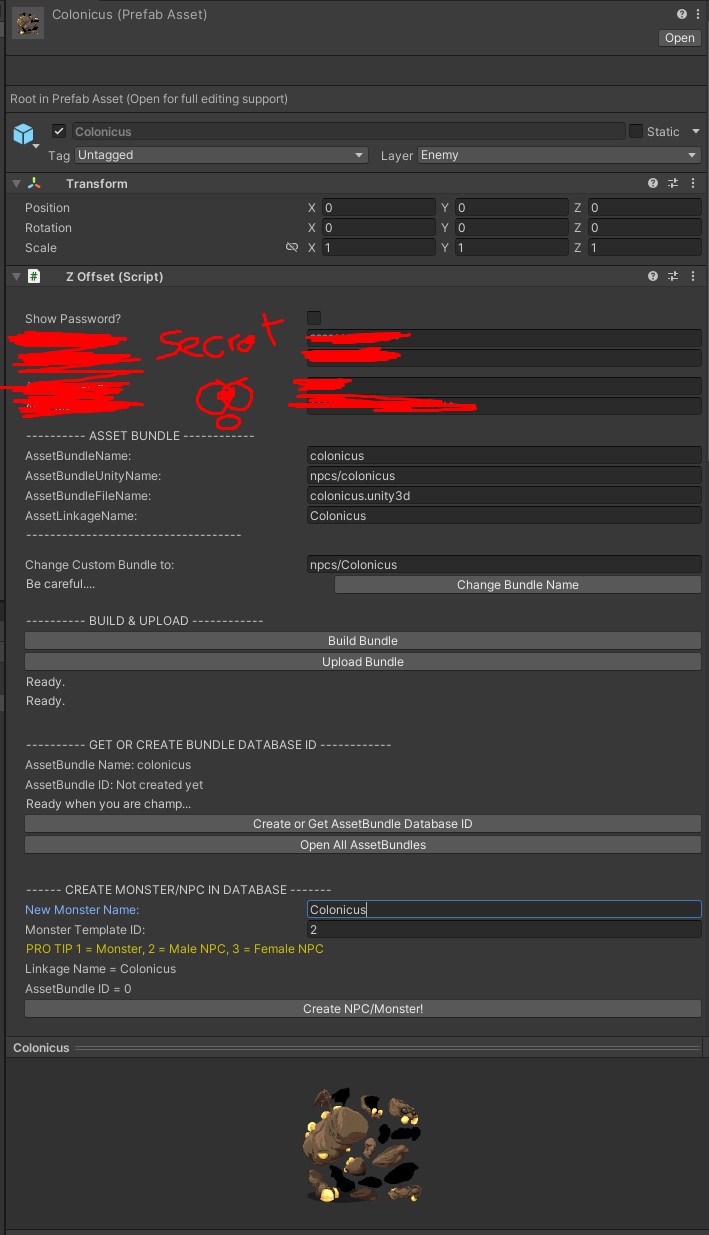
I am proud of this.... Warlic & I built this nifty editor tool together. Combined with the thing Captain Rhubarb made for us, it allows whomever is creating the monster to create the asset bundle containing the new monster and upload it to the game directly from Unity.
Before this, we needed to build the monster, upload it manually, create a database asset bundle, then create the monster entry and then link it to the asset bundle entry. When we were doing it that way I made a lot of mistakes and it was frustrating trying to figure out which thing was wrong. So this is a great example of what I mean by "building better tools".
Of course... testers need better tools too.

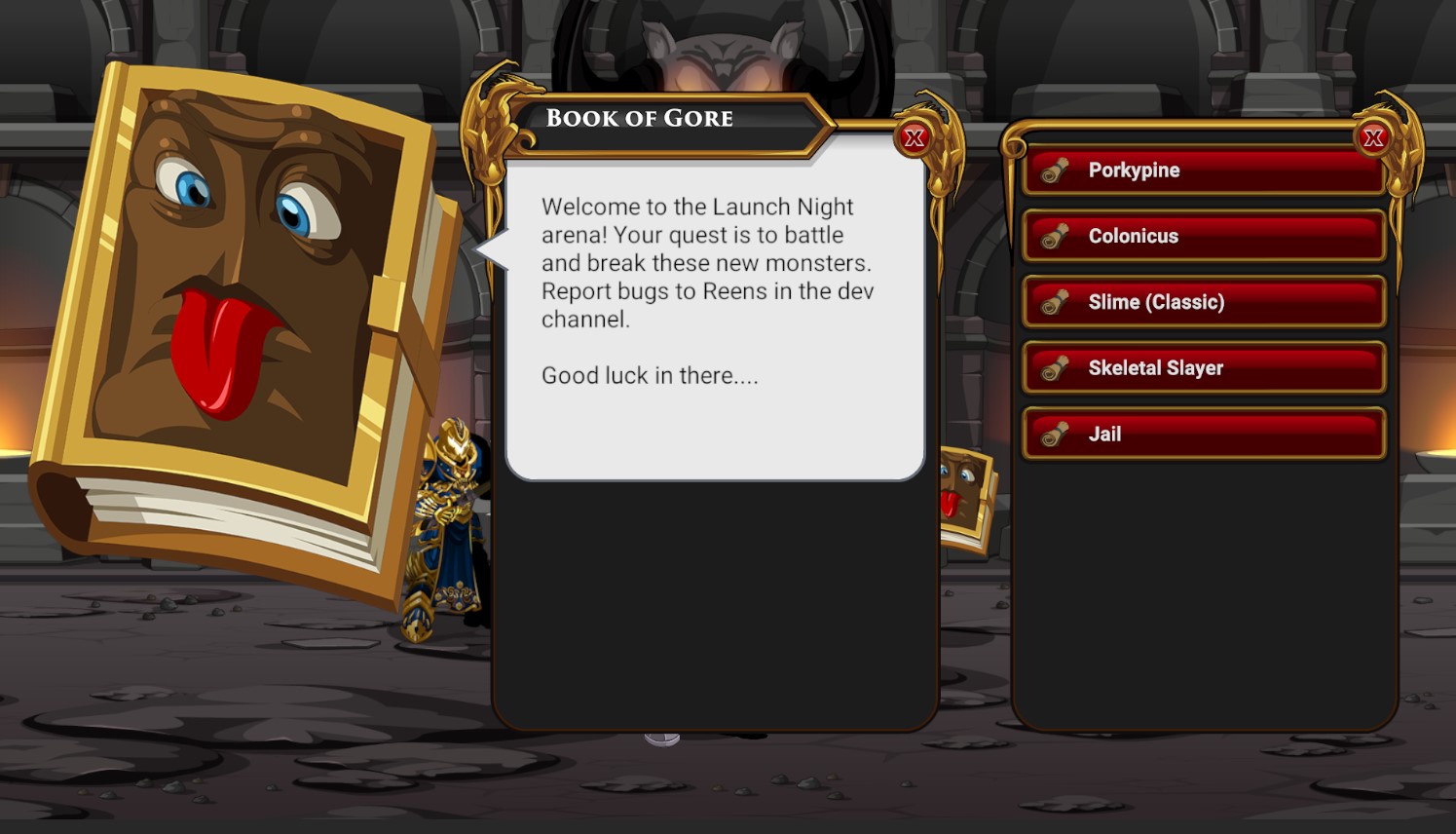
You will be joining us here in here when the Tech Demo opens.
J6 repurposed this map so we had a place to test out all of the new monsters we are now building. The goal was to build a place inspired by the "Launch Nights" of the original AdventureQuest. That is... a place were monsters could be constantly updated and you could help put them to the test.

In the existing AQWorlds, these sort of popups (we call them APOPs) are hand made parts of the map. But in Infinity, this is pulled straight out the database. That means we can update them live! I think it will be a good way to communicate on the status of a monster... what we need help testing, what players have already reported, and what we are working on.

As of this post, the Dev Arena has barely been functional for a day. It is off to a really good start... cannot wait to test all of the new stuff as it is re-created with you there.

I hope you have enjoyed learning about our process of converting a monster from AQWorlds to AQWorlds:Infinity. It is incredibly inspiring watching Ghost, J6, Reens, Tunik, Yorumi, Spider, Warlic, Captain Rhubarb, and the rest of the team work together on every aspect of this ambitious game project. We also had a surprise addition to the team this week. There is a spoiler in a screenshot above.... the official announcement will be next week. Team meetings are now daily for both the content and coding teams. The primary focus is preparing for the Tech Demo.
Here is what is left to be done before we can start the Tech Demo...
Have a fun & adventure filled weekend.
Battle on!
Artix